浏览器
May 15, 2024About 2 min
浏览器的事件流是什么?
浏览器事件之事件流 - 掘金
https://codepen.io/TRoYals/pen/pomJXwN
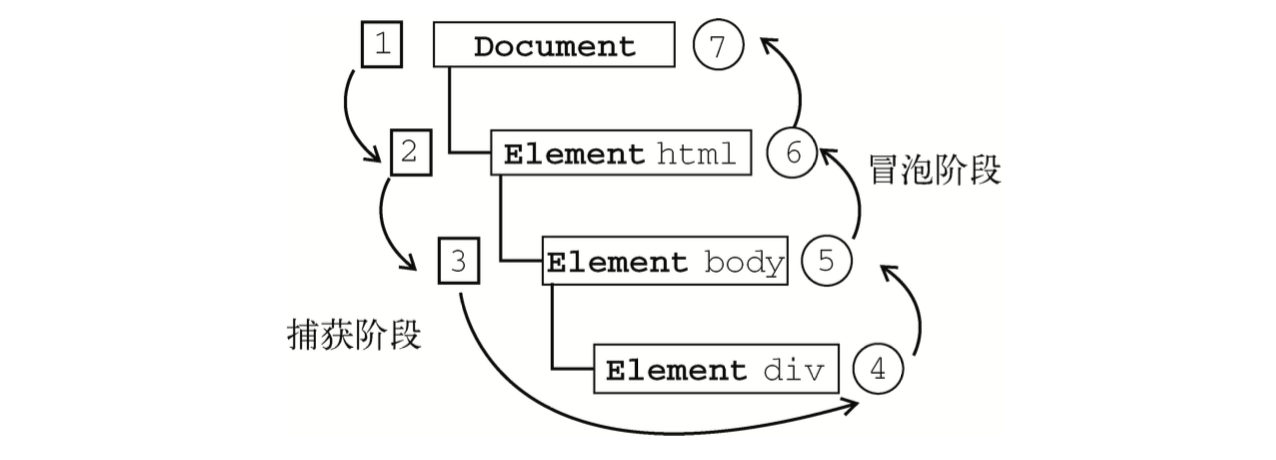
概念: 事件流是指浏览器处理事件的方式. 分为 3 个阶段: 事件捕获阶段、处于目标阶段和事件冒泡阶段: document.addEventListeneraddEventListener() 为 DOM2 级事件处理程序,它接受三个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值。最后这个布尔值参数如果是 true,表示在捕获 阶段调用事件处理程序;如果是 false,表示在冒泡阶段调用事件处理程序。
JS的事件轮询(Event Loop)机制 - 掘金
Event Loop 是一个程序结构, 用于等待和发送消息和事件. 一个线程为主线程,一个线程为 Eventloop 线程 (消息线程)
做这种题目的时候,如打印输出这种题目的时候 画[][][]
这样的三个列表, 分别表示 执行,微队列, 宏队列
代码输出结果
const promise1 = new Promise((resolve, reject) => { console.log('promise1')
resolve('resolve1')
})
const promise2 = promise1.then(res => { console.log(res) }) console.log('1', promise1);
console.log('2', promise2)分析:
['promise1',"1","Promise{<resolved>:resolve1}","2,"Promise{<Pending>}"]
["resolve1"]
[]代码输出结果
const promise = new Promise((resolve, reject) => {
console.log(1);
setTimeout(() => {
console.log("timerStart");
resolve("success");
console.log("timerEnd");
}, 0);
console.log(2);
});
promise.then((res) => { console.log(res); });
console.log(4);[1,2,4]
[pending.res]
["timerStart",resolve("success"),"timeEnd"]1 2 4 timerStart timerEnd success浏览器缓存
- 第一次加载资源, 服务器返回 200, 浏览器从服务器下载资源文件, 并缓存资源文件与 response header, 以供下次加载时对比使用
- 下次加载资源时, 由于强制缓存优先级较高,
- DNS 域名解析 (浏览器缓存中查找 ->先查看本地 host->找本地 DNS 解析器缓存查找 ->本地 DNS 服务器查找)
- 发起 TCP 连接 (判断是不是 https 的,如果是,则 HTTPS 其实是 HTTP + SSL / TLS 两部分组成,也就是在 HTTP 上又加了一层处理加密信息的模块。服务端和客户端的信息传输都会通过 TLS 进行加密,所以传输的数据都是加密后的数据)